首先,列出来我们需要的东西:
node.js环境(npm包管理器)
vue-cli 脚手架构建工具
cnpm npm的淘宝镜像
vue的安装 2.安装cnpm 如果是下载的项目有依赖包 安装项目所需的依赖 安装完依赖包之后,就可以运行整个项目了。
1.vue的安装依赖于node.js,所以先安装过node.js。从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)安装完成后可进入cmd编辑器,输入命令 node -v进行查看,如果成功安装node会出现 v 6.9.1
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,安装完成后可进入cmd编辑器,输入命令 cnpm -v进行查看,如已成功安装node会出现 v 6.9.1如果想进一步了解cnpm的,查看淘宝npm镜像官网
后,就可以开始vue的安装了。这里提一下淘宝镜像,用淘宝镜像的cnpm来代替npm的安装,速度会快很多。如果使用淘宝镜像安装就输入命令行 $ cnpm install -g vue-cli进行安装,如果没有安装淘宝镜像依旧用$ npm install -g vue-cli安装:
输入命令 cnpm -V 出现4.4.0代表淘宝镜像安装成功
输入命令 vue -V 出现2.5.0代表VUE安装成功
3.可以开始建立一个vue项目啦
#全局安装 vue-cli
npm install --global vue-cli
#创建一个基于webpack模板的项目 文件夹名myproject
vue init webpack myproject
#安装依赖
cd myproject
npm install
npm run dev
4.输入http:lobalhost:8080出现以下页面就代表成功喽
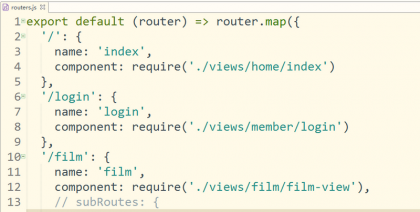
5.如果想访问项目中的某一个页面,请找到router这个js
输入http://localhost:8080/#/login便可访问想要访问的页面
要安装依赖包,首先cd到项目文件夹(firstVue文件夹),然后运行命令 cnpm install ,等待安装。
安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。
运行项目
在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。
这里简单介绍下 npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。
项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。
 电光石火-穿越时空
电光石火-穿越时空