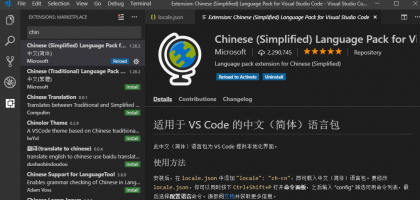
1.语言设置
Windows、Linux 快捷键是:ctrl+shift+p
macOS 快捷键是:command + shift + p
搜索:Configore Display Language 修改"locale":"en"为"locale":"zh-CN"
然后安装中文插件,重启vscode 即可

2.首选项(Preferences)》设置》搜索:font 》修改对应字体配置
3.推荐插件
3.1. Open-In-Browser
由于 VSCode 没有提供直接在浏览器中打开文件的内置界面,所以此插件在快捷菜单中添加了在默认浏览器查看文件选项,以及在客户端(Firefox,Chrome,IE)中打开命令面板选项。
3.2. Quokka
Quokka 是一个调试工具插件,能够根据你正在编写的代码提供实时反馈。它易于配置,并能够预览变量的函数和计算值结果。另外,在使用 JSX 或 TypeScript 项目中,它能够开箱即用。
3.3. Faker
使用流行的 JavaScript 库 – Faker,能够帮你快速的插入用例数据。Faker 可以随机生成姓名、地址、图像、电话号码,或者经典的乱数假文段落,并且每个类别还包含了各种子类别,你可以根据自身的需求来使用这些数据。
3.4. CSS Peek
使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。
3.5. HTML Boilerplate
通过使用 HTML 模版插件,你就摆脱了为 HTML 新文件重新编写头部和正文标签的苦恼。你只需在空文件中输入 html,并按 Tab 键,即可生成干净的文档结构。
3.6. Prettier
Prettier 是目前 Web 开发中最受欢迎的代码格式化程序。安装了这个插件,它就能够自动应用 Prettier,并将整个 JS 和 CSS 文档快速格式化为统一的代码样式。如果你还想使用 ESLint,那么还有个 Prettier – Eslint 插件,你可不要错过咯!
3.7. Color Info
这个便捷的插件,将为你提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。
3.8. SVG Viewer
此插件在 Visual Studio 代码中添加了许多实用的 SVG 程序,你无需离开编辑器,便可以打开 SVG 文件并查看它们。同时,它还包含了用于转换为 PNG 格式和生成数据 URI 模式的选项。
3.9. TODO Highlight
这个插件能够在你的代码中标记出所有的 TODO 注释,以便更容易追踪任何未完成的业务。在默认的情况下,它会查找 TODO 和 FIXME 关键字。当然,你也可以添加自定义表达式。
3.10. Icon Fonts
这是一个能够在项目中添加图标字体的插件。该插件支持超过 20 个热门的图标集,包括了 Font Awesome、Ionicons、Glyphicons 和 Material Design Icons。
3.11. Minify
这是一款用于压缩合并 JavaScript 和 CSS 文件的应用程序。它提供了大量自定义的设置,以及自动压缩保存并导出为.min文件的选项。它能够分别通过 uglify-js、clean-css 和 html-minifier,与 JavaScript、CSS 和 HTML 协同工作。
3.12. Change Case
虽然 VSCode 内置了开箱即用的文本转换选项,但其只能进行文本大小写的转换。而此插件则添加了用于修改文本的更多命名格式,包括驼峰命名、下划线分隔命名,snake_case 命名以及 CONST_CAS 命名等。
3.13. Regex Previewer
这是一个用于实时测试正则表达式的实用工具。它可以将正则表达式模式应用在任何打开的文件上,并高亮所有的匹配项。
3.14. vetur
目前比较好的Vue语法高亮
3.15. Auto Close Tag
自动闭合HTML标签
3.16. Vue 2 Snippets
Vue2片段补全工具
3.17. Auto Rename Tag
修改HTML标签时,自动修改匹配的标签
3.18. ESLint
ESLint插件,高亮提示
3.19. HTML CSS Support
css提示(支持vue)
3.20. JavaScript (ES6) code snippets
ES6语法代码段
3.21. Code Runner
运行选中代码段(支持大量语言,包括Node)
3.22. Emoji
在代码中输入emoji
3.23. Markdown Emoji
3.24. File Peek
根据路径字符串,快速定位到文件
3.25. Git Blame
在状态栏显示当前行的Git信息
3.26. Git History(git log)
查看git log
3.27. GitLens
显示文件最近的commit和作者,显示当前行commit信息
3.28. HTML CSS Class Completion
CSS class提示
3.29. npm
运行npm命令
3.30. Prettify JSON
格式化JSON
3.31. Project Manager
快速切换项目
3.32. REST Client
发送REST风格的HTTP请求
3.33. Auto-Open Markdown Preview
打开MD预览
3.34. Markdown Preview Enhanced
Markdown Preview Enhanced 是一款为 Atom 以及 Visual Studio Code 编辑器编写的超级强大的 Markdown 插件。 这款插件意在让你拥有飘逸的 Markdown 写作体验。
vscode语言插件设置
版权所有:《电光石火-穿越时空》 => vscode语言插件设置
本文地址:http://ilkhome.cn/index.php/archives/413/
欢迎转载!复制或转载请以超链接形式注明,文章为 似水的流年 原创,并注明原文地址 vscode语言插件设置,谢谢。
 电光石火-穿越时空
电光石火-穿越时空